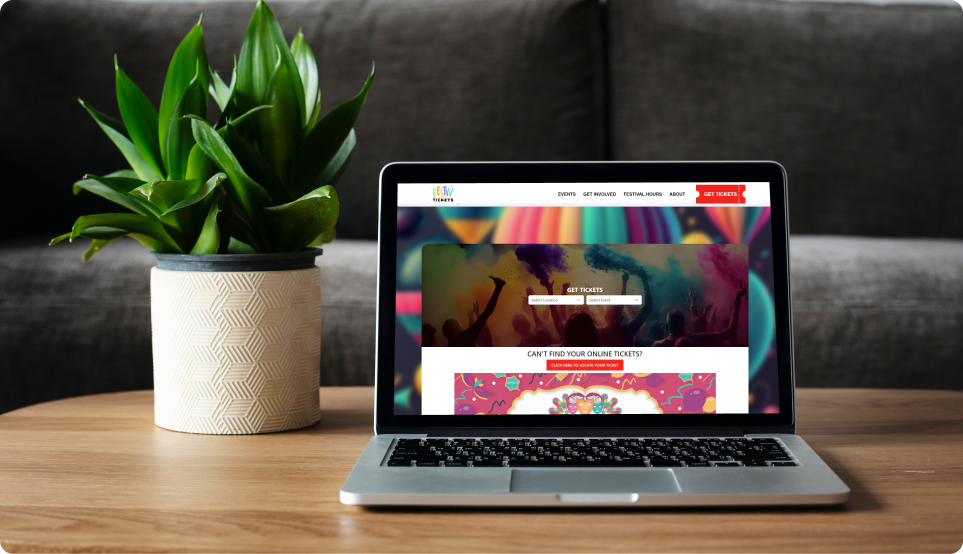
Transforming Ticket Booking: Our Development Story
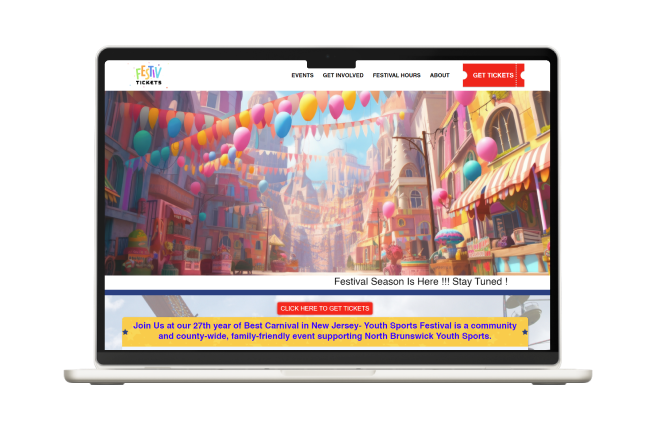
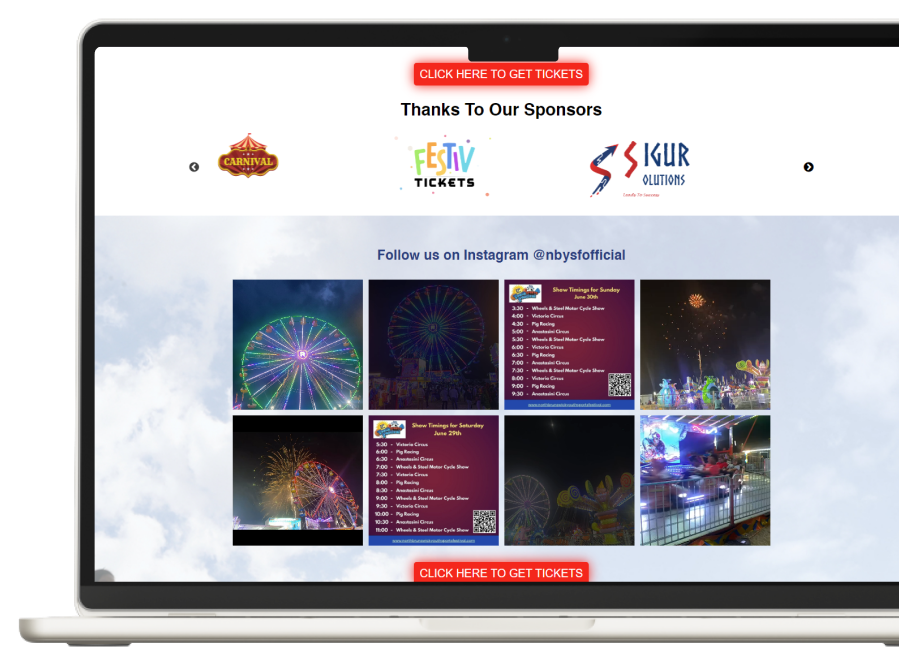
Read about the creation of our advanced ticket booking platform.
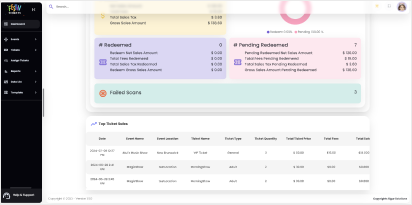
This case study covers the technical challenges, solutions, and successful outcomes.

Transforming Ticket Booking:
Our Development Story
Read about the creation of our advanced ticket booking platform.
This case study covers the technical challenges, solutions, and successful outcomes.